|
|
@@ -0,0 +1,81 @@
|
|
|
+<section class="oe_container">
|
|
|
+ <div class="oe_row oe_spaced">
|
|
|
+ <h2 class="oe_slogan">Set Custom Pricelist in Website</h2>
|
|
|
+ <h3 class="oe_slogan">Set your Custom pricelist for prices of your products in Webshop</h3>
|
|
|
+ </div>
|
|
|
+</section>
|
|
|
+
|
|
|
+<section class="oe_container" style="background-color:#3071A9;">
|
|
|
+<br>
|
|
|
+<p style="font-size:17px;color:#ffffff;padding:15px;font-weight:500;"><i>By default in Odoo Webshop,
|
|
|
+You will see price of products from the pricelist which is set on the current logged in user's (public or portal) customer.
|
|
|
+With this module you can set your custom pricelist in Website settings and price of products will shown
|
|
|
+according to that in Webshop.
|
|
|
+</i>
|
|
|
+<br><br>
|
|
|
+</p>
|
|
|
+</section>
|
|
|
+
|
|
|
+<section class="oe_container">
|
|
|
+ <div class="oe_row">
|
|
|
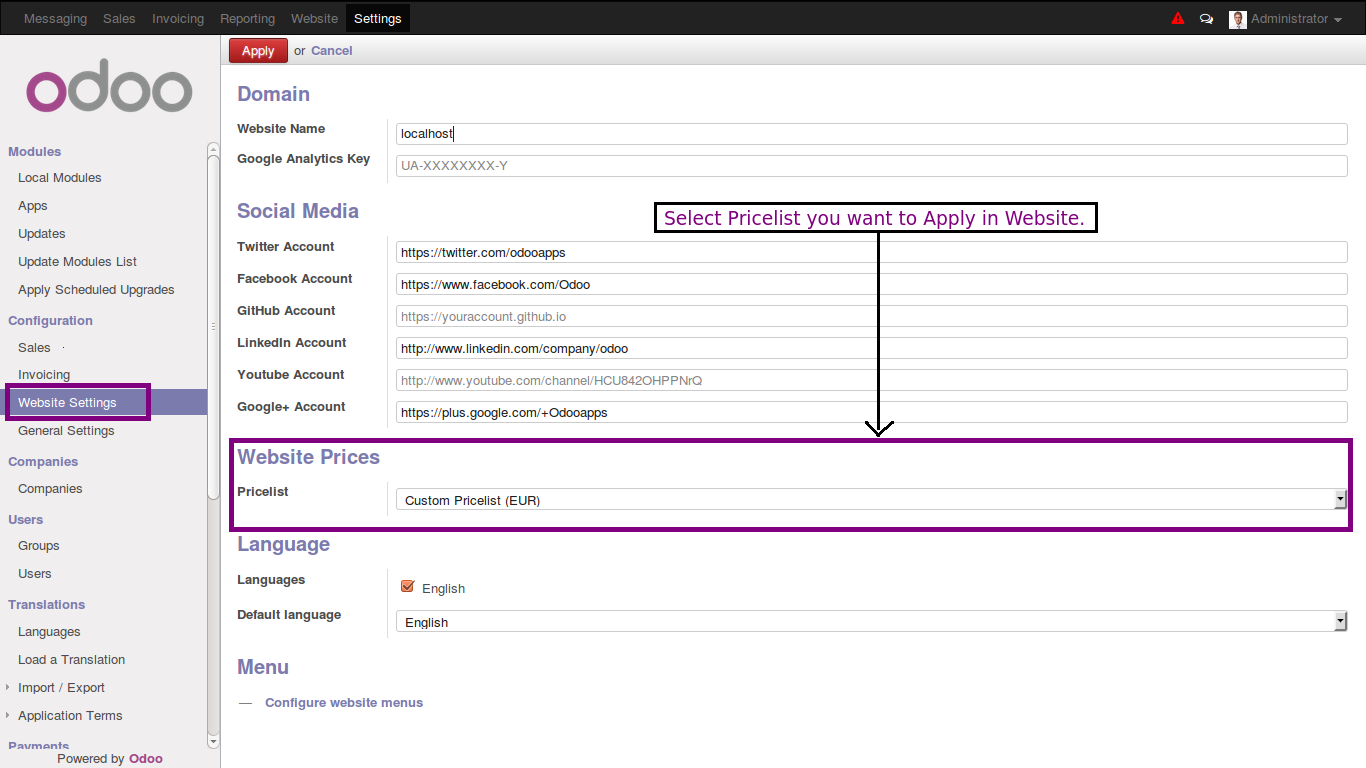
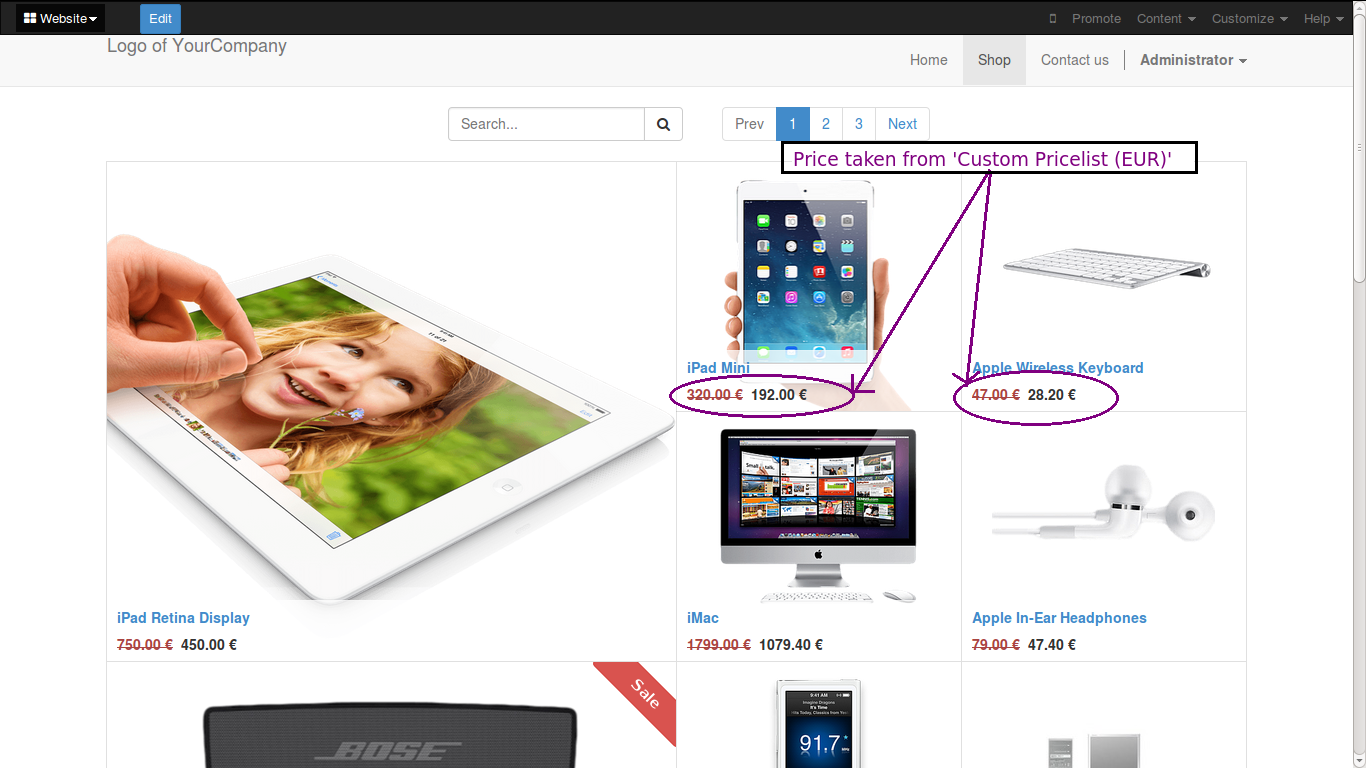
+ <h3 class="oe_slogan" style="opacity: 1;">Setup & Configure Pricelist in Website Settings</h3>
|
|
|
+ <p>
|
|
|
+ After installation of this module, you will able to configure the
|
|
|
+ pricelist for the website from the menu <i>Settings >>
|
|
|
+ Configuration >> Website Settings</i> menu. Here you can select
|
|
|
+ pricelist that you want to apply in website.
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="oe_row">
|
|
|
+ <img class="oe_picture oe_screenshot" src="screen1.png" style="display:block;margin:0px auto;" >
|
|
|
+ </div>
|
|
|
+ <div class="oe_row">
|
|
|
+ <img class="oe_picture oe_screenshot" src="screen2.png" style="display:block;margin:0px auto;" >
|
|
|
+ </div>
|
|
|
+</section>
|
|
|
+
|
|
|
+<section class="oe_container oe_dark">
|
|
|
+ <div class="oe_row">
|
|
|
+ <h3 class="oe_slogan" style="opacity: 1;">You would love to have our other Website Apps !</h3>
|
|
|
+ <br><br>
|
|
|
+
|
|
|
+ <div width="100%">
|
|
|
+ <div class="oe_bg_img">
|
|
|
+
|
|
|
+ <a href="https://www.odoo.com/apps/modules/8.0/website_variant_multi_image_gallary/" target="new"><img src="variant.png" style= "width:20%;margin-left:3%;"
|
|
|
+></a>
|
|
|
+ <a href="https://www.odoo.com/apps/modules/8.0/website_product_rating/" target="new"><img src="product.png" style= "width:20%;margin-left:3%;"
|
|
|
+></a>
|
|
|
+ <a href="https://www.odoo.com/apps/modules/8.0/website_blog_rating/" target="new"><img src="blog.png" style= "width:20%;margin-left:3%;"
|
|
|
+></a>
|
|
|
+ <a href="https://www.odoo.com/apps/modules/8.0/website_vacuum_cart/" target="new"><img src="clear_cart.png" style= "width:20%;margin-left:3%;"
|
|
|
+></a>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+</section>
|
|
|
+
|
|
|
+
|
|
|
+<section class="oe_img_bg">
|
|
|
+ <div style="width: 100%;">
|
|
|
+ <img src="emipro_apps.png"
|
|
|
+ style="width: 100%; display: block; margin: 0px auto;" />
|
|
|
+ </div>
|
|
|
+</section>
|
|
|
+<br>
|
|
|
+<br>
|
|
|
+<section class="oe_container">
|
|
|
+ <h2 class="oe_slogan">Help and Support.</h2>
|
|
|
+ <div class="oe_slogan">
|
|
|
+ <span class="fa fa-envelope fa-1x" style="color: #7c7bad;"></span><span><a
|
|
|
+ style="color: #7c7bad;" target="_blank"
|
|
|
+ href="http://www.emiprotechnologies.com/requestquote"> Help </a></span>
|
|
|
+ <span class="fa fa-road fa-1x" style="color: #7c7bad;"></span><span><a
|
|
|
+ style="color: #7c7bad;" target="_blank"
|
|
|
+ href="http://www.emiprotechnologies.com/generate_support_ticket"> Support </a></span>
|
|
|
+ <span class="fa fa-wrench fa-1x" style="color: #7c7bad;"></span><span><a
|
|
|
+ style="color: #7c7bad;" target="_blank"
|
|
|
+ href="http://www.emiprotechnologies.com/requestquote"> Request
|
|
|
+ new Features</a></span>
|
|
|
+ </div>
|
|
|
+</section>
|