Create HTML Forms

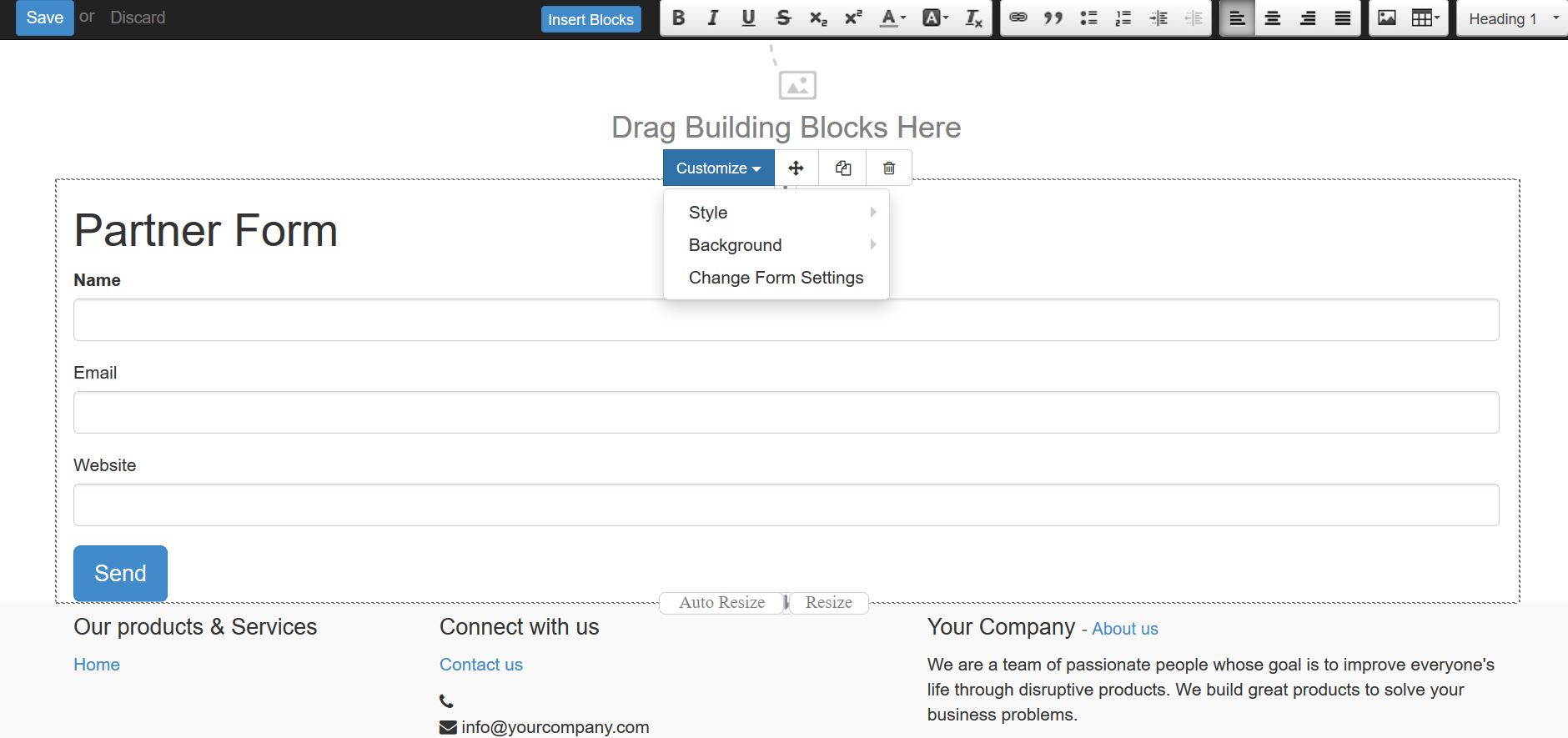
Creates an HTML form that you can embed inside and outside Odoo.
Instructions
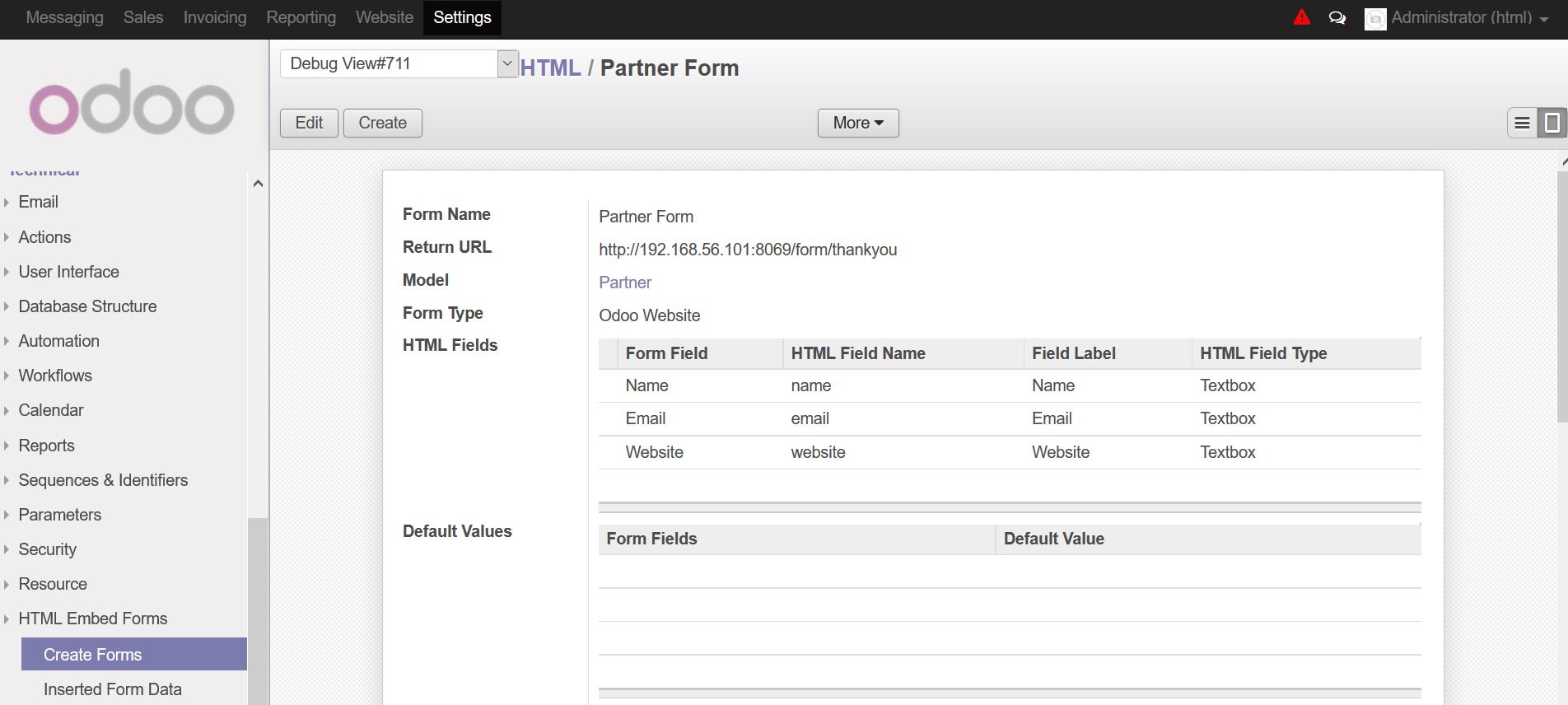
1. Go to Settings->HTML Embed Forms->Create Forms
2. Select the model and the fields in the form
3. Click "Make Embed Code" button and copy and paste the code into your website